nifty npm tips and resources to save time
Useful NPM tips and tricks for saving more time ⏱️
Prerequisite — You’ll need to have Node installed on your machine to run these commands.
I’ll be referring to this sample package.json when referring to the commands used below 👇
{
"name": "nifty-npm-tips",
"version": "0.0.1",
"private": true,
"dependencies": { },
"devDependencies": { },
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"stylelint": "stylelint src/**/index.css",
"stylelint:fix": "stylelint src/**/index.css --fix",
"📦": "bundlesize",
"prettification": "prettier --write \"**/*.js\""
}
}
npm init -y
This command will initialize your package in any directory. This command uses default values and it will not prompt for any options. This is a lifesaver command for starting a project with default options, later you can add, edit or update any option.
Command — npm init -y
Output

npm run
This command will give you the list of the available scripts which are listed in the package.json. For example, if the npm run command is run on the terminal where the package.json exists.
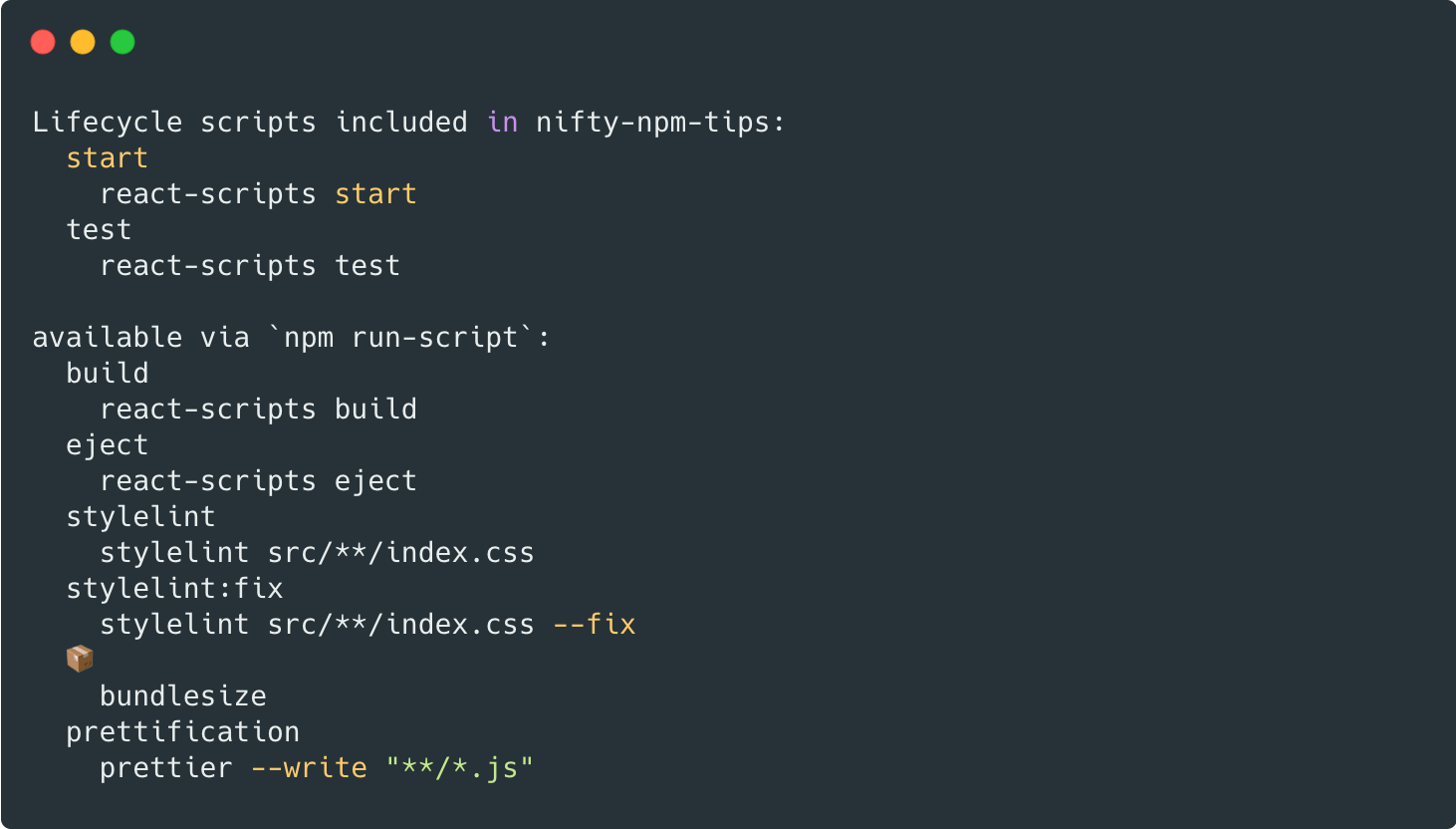
Command — npm run
Output

Pre & Post Scripts
The pre* & post* scripts are defined in the scripts section of the package.json. You can use this for any script. For any script, prefix this. For ex. build the scripts are prebuild & postbuild.
"scripts": {
"prebuild": "do before build..",
"build": "react-scripts build",
"postbuild": "do after build.."
}
npm lifecycle scripts
npm has built-in lifecycle scripts, these are some special life cycle scripts that happen only in certain situations. These scripts happen in addition to the pre<event>, post<event>, and <event> scripts. For example — preinstall postinstall prepublish prepublishOnly prepack postpack
npm cache clean
npm stores the cache data in an opaque directory within the configured cache named _cacache. This command will delete all the data out of the cache folder. npm, use cache to access the package without downloading again. Do this only if you're low on disk space
npm install — production
When you’re setting up the project in a production environment, use the --production flag. When you use this flag, the devDependencies will not be installed on that server.
npm audit
The npm audit is a built-in security feature, this commands scans your app for any vulnerabilities. It checks if the package has any known vulnerabilities or security issues in the public npm registry. This command generates an output in a table format, we can also generate the output in a JSON format npm audit –json
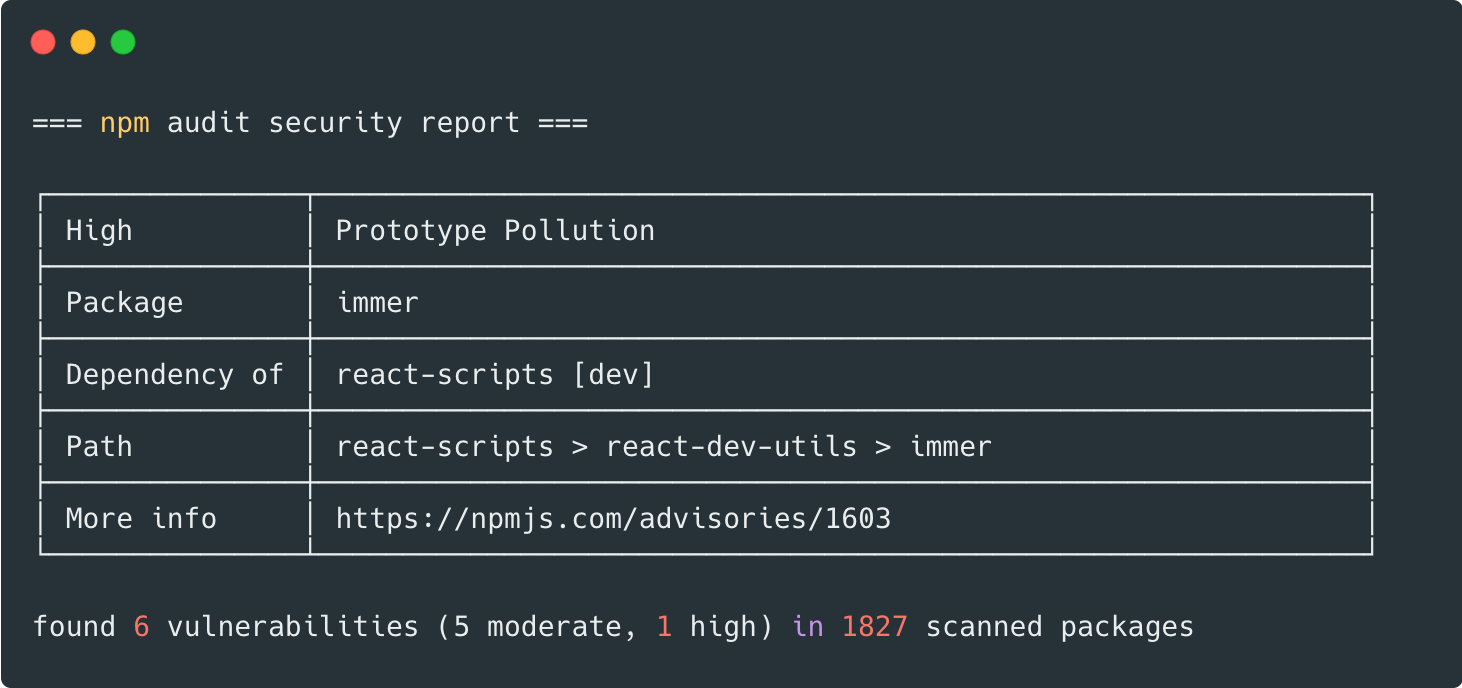
Command — npm audit
Example Output

To fix the vulnerabilities on the audit report, run the npm audit fix –f command to fix all the vulnerabilities & security issues. If there is a major version update, the -f flag is necessary. Otherwise, you can fix the issues manually, which is updating each package.
I follow this process of running
npm auditreligiously in every alternate sprint or once in a month, I check if there is any update required and do the necessary code fix.
npm outdated
This command will run against your
package.json. It will check with the npm registry to see if any of your installed packages are outdated.This command will print out a list of the packages along with the current, outdated & wanted version
Command — npm outdated
Output
Package Current Wanted Latest Location
react 16.13.1 16.14.0 17.0.2 nifty-npm-tips
react-dom 16.13.1 16.14.0 17.0.2 nifty-npm-tips
npm edit
If you want to debug or skim through the code of any installed package in your project. This command will open the directory of the package containing the files & folders in the cli. Optionally, you can also open the package contents in any editor, make sure you have $EDITOR set in your environment.
npm ls
This command will list all the installed packages, This command will output a tree structure of the installed packages and their dependencies.
Shorthands & Flags
npm i for install
npm t for test
npm it for install & run tests
npm ci for clean-install
npm cit for clean-install and run tests
Useful npm libraries
ntl
This is a very good interactive CLI tool.
How to install
npm install -g ntl
Run this command
ntl
Output
$ ntl
⬢ Node Task List
? Select a task to run: (Use arrow keys)
❯ start
build
test
eject
npkill
This tool allows you to list any node_modules directories in your system. You can select which node_modules you want to delete to free up space in your system. This is the easiest way to delete the node_modules
How to install
You don’t need to install it to use it, just run npx npkill
adio
adio (all-dependencies-in-order) It is a small library that checks your source code for dependencies that are not listed in the package.json, This library checks package.json files for dependencies that are not used in code. You can use this to clean up package.json dependencies.
 Please follow instagram.com/javascriptessentials on Instagram to learn JavaScript 💛 through a snapshot of code snippets
Please follow instagram.com/javascriptessentials on Instagram to learn JavaScript 💛 through a snapshot of code snippets